
We Won Gold!
March 7, 2019
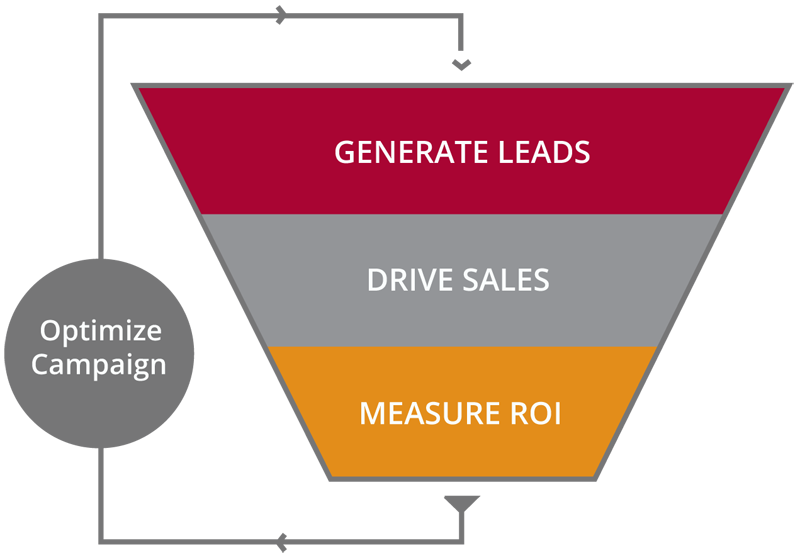
What Is Marketing Automation—and Why It Matters
July 18, 2019Why Your Website Must Be Mobile Responsive

Where are you doing most of your web browsing? Are you using a desktop computer, or a mobile device, like a tablet or cellphone? If you said mobile device, you are part of an emerging trend that shows 40% of website visits now originate from a mobile device.
Have you ever been to a website that doesn’t work quite right on your phone? Maybe the text is too small or parts of the website appear missing? These websites are not mobile-friendly, or mobile responsive. If your website has these problems, your customers and prospects may not find the information they are looking for. Each of these terms has a slightly different meaning, but if your website cannot accommodate differing screen sizes, you will have the same problem; low SEO and website traffic.

What’s the difference?
Let’s start with mobile-friendly design:
Mobile-friendly websites are built to work the same across all screen sizes, including mobile devices. Developers can create mobile-friendly designs by skipping the more complex parts of a website’s navigation, animations, and large images, so the page works as if it’s displayed on a desktop, a smart phone, or anything in between. Some web designers get around a basic mobile-friendly website format by having a main version of the website for desktops and a second version for mobile devices -- but this means essentially having two different websites, which means spending more time and money maintaining both versions.
A mobile responsive design, by contrast:
Mobile responsive designs allow websites to adapt to whatever size screen you have on your device. How does it work? With mobile responsive websites, the “behind the scenes” development work actually reads the screen size of the device and then optimizes the website page. While responsive designs can be complex, there are tools and platforms that help. For example, the open-source WordPress platform has an incredible library of responsive themes, plugins, and widgets to streamline the website development process. Using a platform like WordPress can help keep two of the biggest drawbacks of responsive web design (cost and maintenance) down.
The importance of site visibility in search engines is critical – by having a website that responds to screen size, you greatly increase the search optimization of your website – which leads to greater website traffic and potential lead generations/sales.
Need another reason to go mobile with your website? Google moves all mobile ready sites to the top of search results with their “mobile first” rankings. Reach out to us if you’d like a free analysis of your online presence.